ساختار وب سایت چیست؟

ساختار وب سایت یعنی این که چجوری صفحات یک وب سایت، ساختار یافته و با هم مرتبط هستند. ساختار وب سایت ایده آل کمک می کنه تا کاربران به راحتی هر چیزی رو که در یک وب سایت دنبال می کنند پیدا کنند.
چرا ساختار وب سایت برای کاربرها و رباط های گوگل مهمه ؟
به سه دلیل
دلیل اول: ساختار سایت بهینه شده کمک می کنه تا خزنده های موتورهای جستجو راحت تر مطالب مورد نظر ما رو پیدا کنن یعنی ایندکس بهتر و شانس بیشتر برای رسیدن به رتبه های بالاتر.
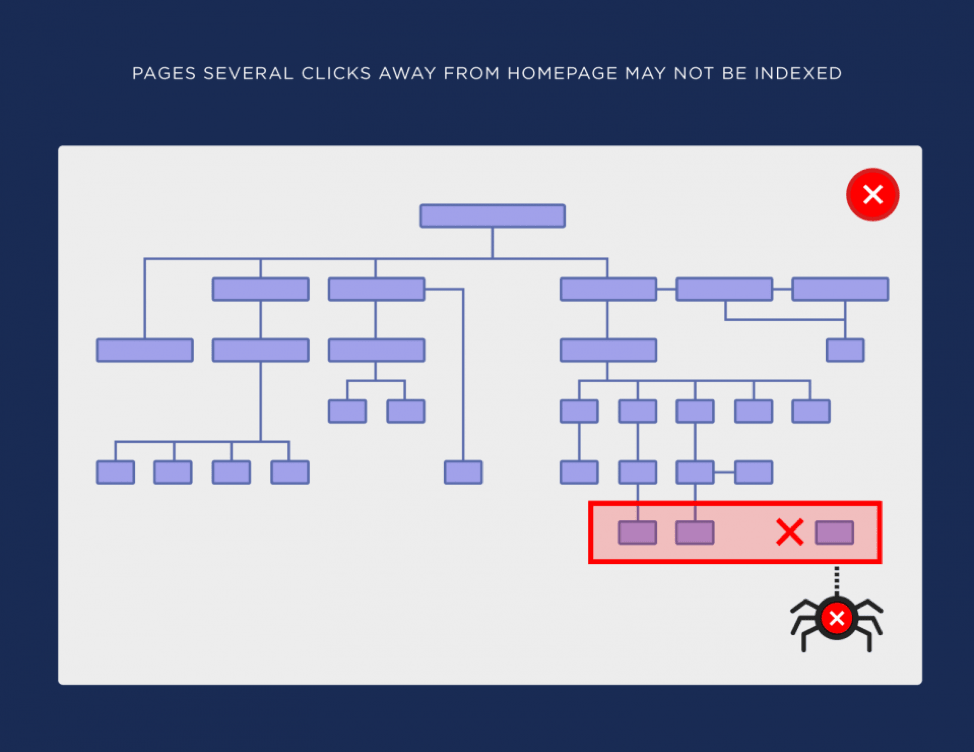
اگه صفحاتی در سایت خودتون دارین که با چندین کلیک از صفحه اصلی به اون صفحه می رسند یا اصلا هیچ راه ارتباطی با صفحات دیگه ندارن، اونوقت رباط های گوگل زمان زیادی و برای پیدا کردن و نمایه سازی آن صفحات خواهد داشت.
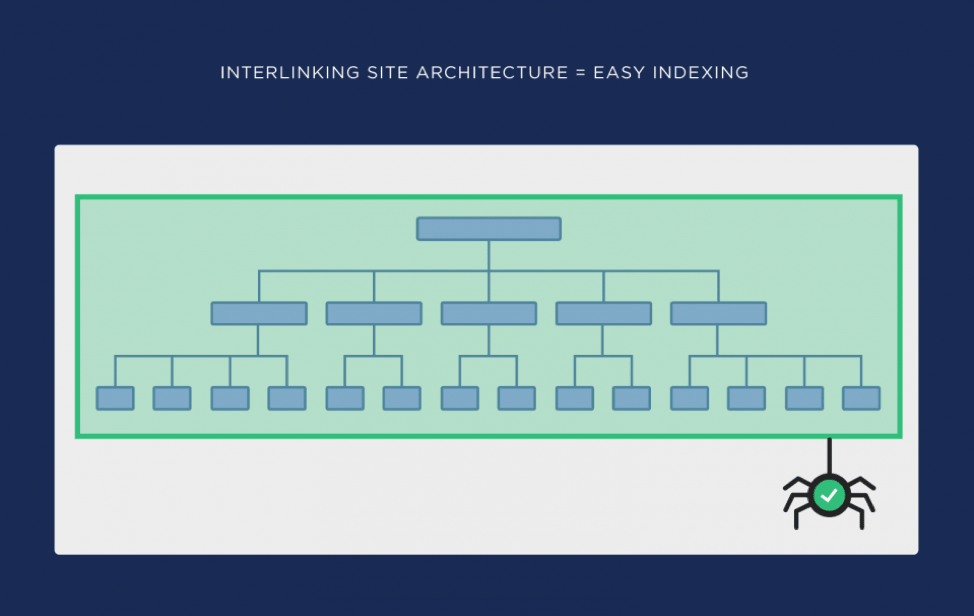
اما اگه ساختار سایت شما به هم پیوسته باشه، موتور های جستجو براحتی میتونن صفحات سایت شما رو پیدا و ایندکس کنن
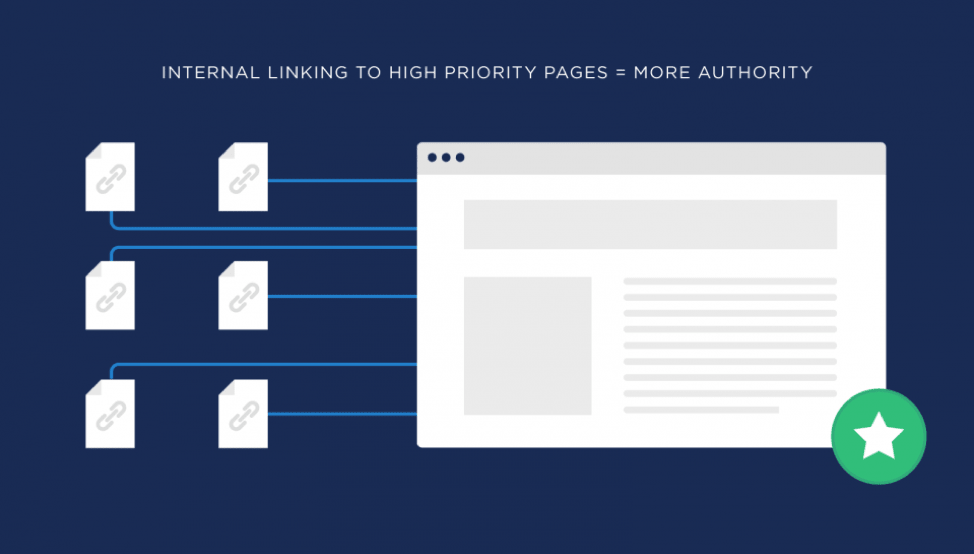
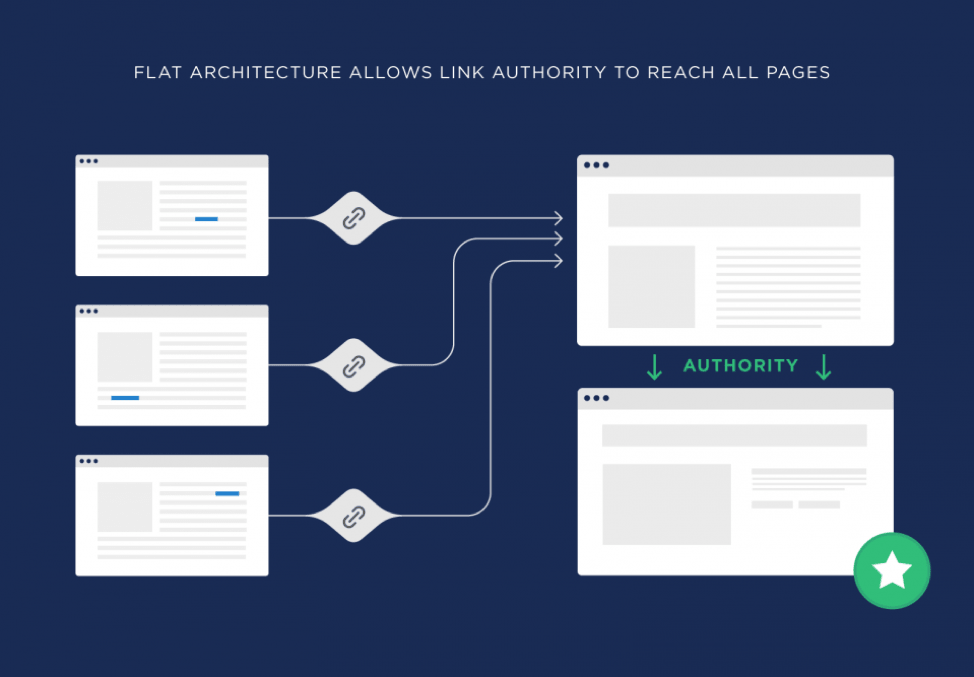
دلیل دوم: ساختار سایت بهینه، ارزش و اعتبار لینک ها رو به تمام بخش های وب سایت شما منتقل میکنن
وقتی که شما لینک داخلی به صفحات مهم می دین ، اعتبار و ارزش بیشتری به اون صفحات میرسه (پیج رنک) که می توانه به بهبود رتبه بندی آنها در گوگل کمک کنه
دلیل سوم: ساختار وب سایت مناسب باعث می شه بازدید کننده ها راحت تر هر چی که نیاز دارن و تو سایت شما پیدا کنن
(که می توانه به طور غیر مستقیم به جستجوگرهای خودش کمک کنه)
بهترین شیوه ها
استفاده از ساختار سایت ساده
به طور کلی یک ساختار سایت ساده برای جستجوگرها بهتره
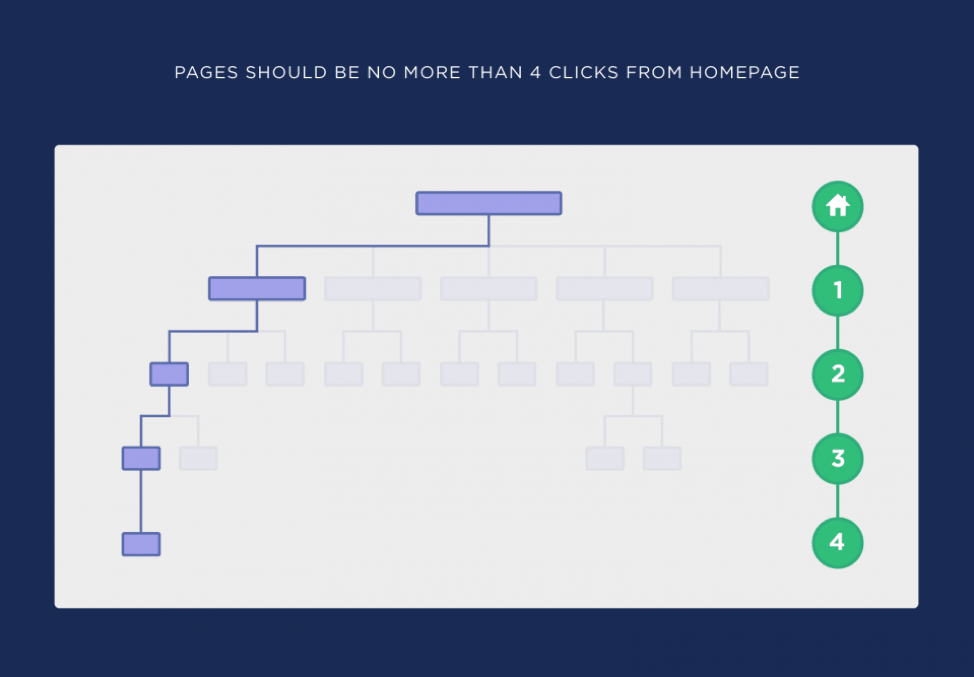
یک ساختار ساده یعنی اینکه کاربران و خزنده موتور جستجو می تونن با 4 بار کلیک یا کمتر به صفحه ای در سایت خودشون برسن.
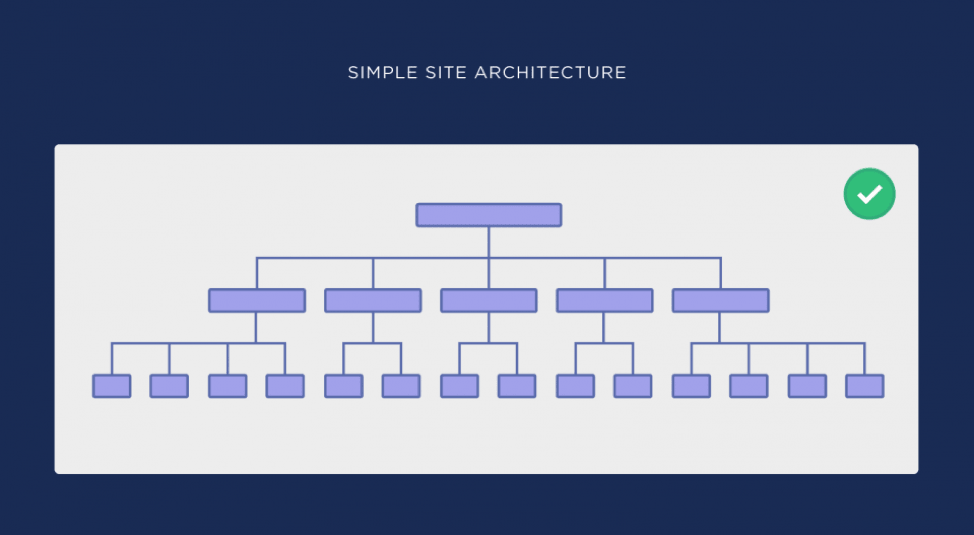
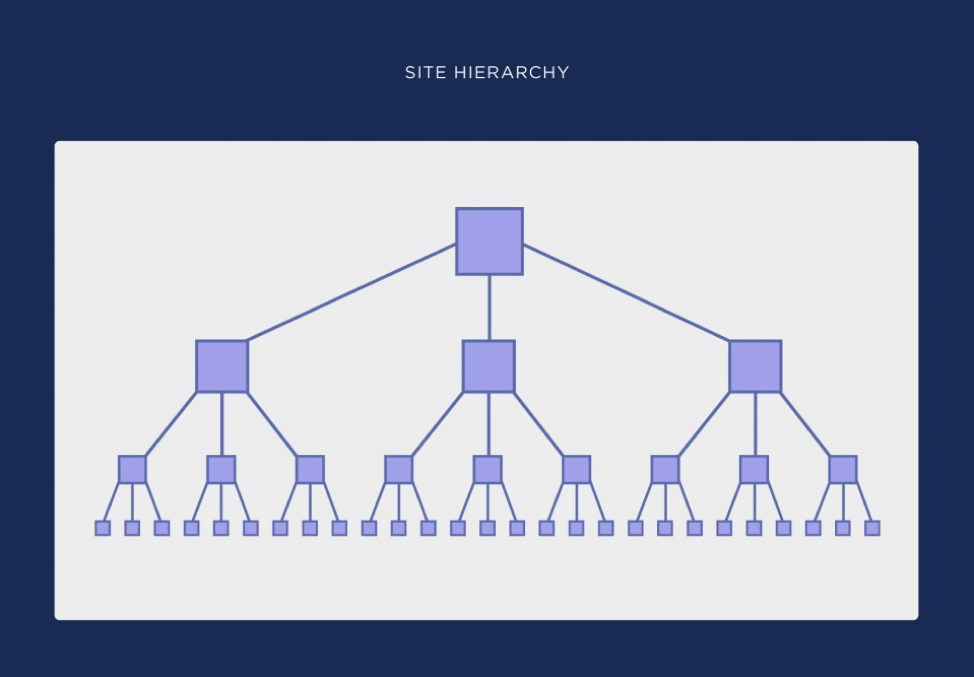
اینجا نگاهی میکنیم به نمونه ای از ساختار سایت ساده:
حالا برای چی این موضوع مهمه؟
اول، ساختار سایت کم عمق به این معناست که اعتبار لینک برای صفحات لول دو مثله دسته بندی ها از صفحه اصلی( هوم پیج)که در همه جای سایته گرفته بشه
دوم، یه ساختار ساده به معنیه که خزنده های گوگل میتونن تمام صفحات سایت شما رو کراول کنند ( بیشترین استفاده از میزان بودجه کراول سایت)
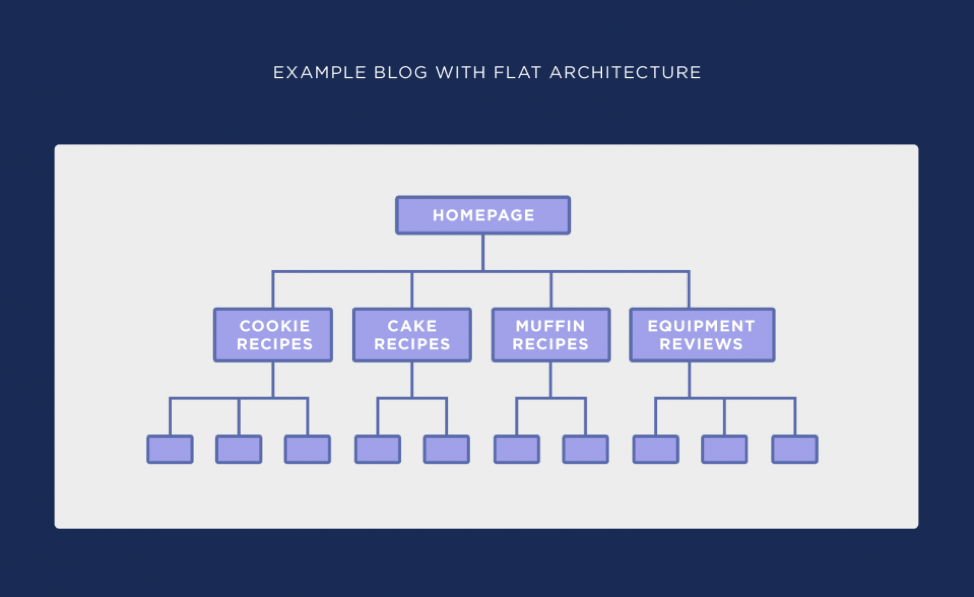
به عنوان مثال، بیایید بگیم که شما یک وبلاگ جدید راه اندازی کردین.
در حالت ایده آل، شما می خواین که ساختار شما چیزی شبیه به این به نظر برسه
همینطور که می بینین ، دسته های اصلی شما همگی مستقیماً از صفحه اصلی لینک گرفتن
و همه صفحات سطح 3 مثله محصولات یا ساب کتگوری ها زیر دسته های اصلی قرار میگیرند.
ساده عمل کنید
اصلا مهم نیست اگه شما یک وبلاگ و یا یک سایت با صفحات زیاد داشته باشین
اما وقتی که شما شروع به اضافه کردن هزاران صفحه مختلف به سایتتون میکنید از حالته سادگی در میاد.
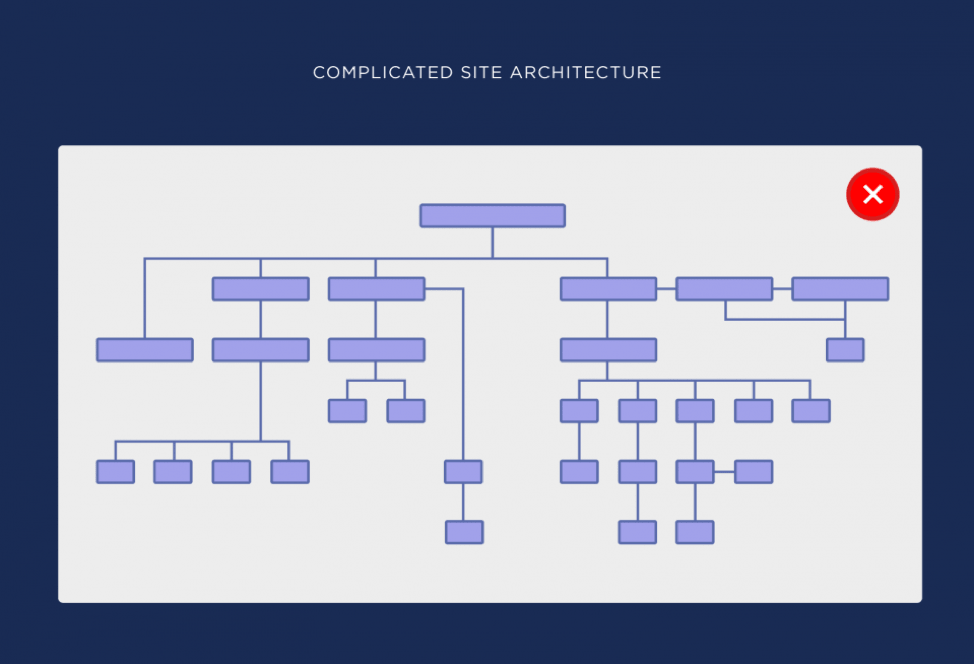
من نمی تونم به شما بگم که چند بار با ساختار سایت فوق العاده پیچیده مثله این برخورد کردم:
نه تنها این ساختار سایت برای جستجوگر ها بده بلکه برای تجربه یه کاربر بیش از حد میتونه بد باشه. تصور کنید شما تصادفی وارد همچین سایتی بشید چقدر احتمال داره بتونین صفحه ای رو که بهش نیاز دارید پیدا کنید؟ عملا صفره
ولی وقتی سایتتون با ساختار ساده باشه اونوقت کاربرها به راحتی هر چیزی که نیاز دارن و تو اطراف سایت پیدا میکنن
برای همینه که از روز اول میخواید سایتتون و تاسیس بکنید باید این سلسله مراتب و رعایت کنین تا سایتتون رشد کنه.
به این نمونه مثال از این که سلسله مراتب سایتتون چجوری باشه نگاه کنید
بیشتر سایت هایی که ساختار پیچیده ای دارند این راه شروع نکردن اونها شروع کردن به اینکه دسته های تصادفی رو اضافه کنن، زیر شاخه ها و صفحات…. که به یک وضعیت آشفته درهم و برهم ختم شد.
استفاده از دسته بندی صفحات
صفحات کتگوری ساختار سایت شما رو خیلی ساده میکنه . یعنی اگه می خواین یک صفحه جدید راه اندازی کنین، اون رو به یه دسته موجود اضافه کنین و از اون دسته بندی لینک بگیرین.
آیا می خواین یک دسته از صفحات جدید ایجاد کنین ؟ یک کتگوری جدید ایجاد کنید و صفحات جدید رو به کتگوری جدید لینک بدین.
بدون ساختار دسته بندی ، صفحات به طور تصادفی اضافه می شن … که معمولا منجر به ساختار سایت پیچیده میشه.
توجه: اگر شما یک سایت نسبتا کوچک (< 1000 صفحه) را اجرا کنید، ممکن است نیازی به سازماندهی بر اساس دسته بندی نباشه.
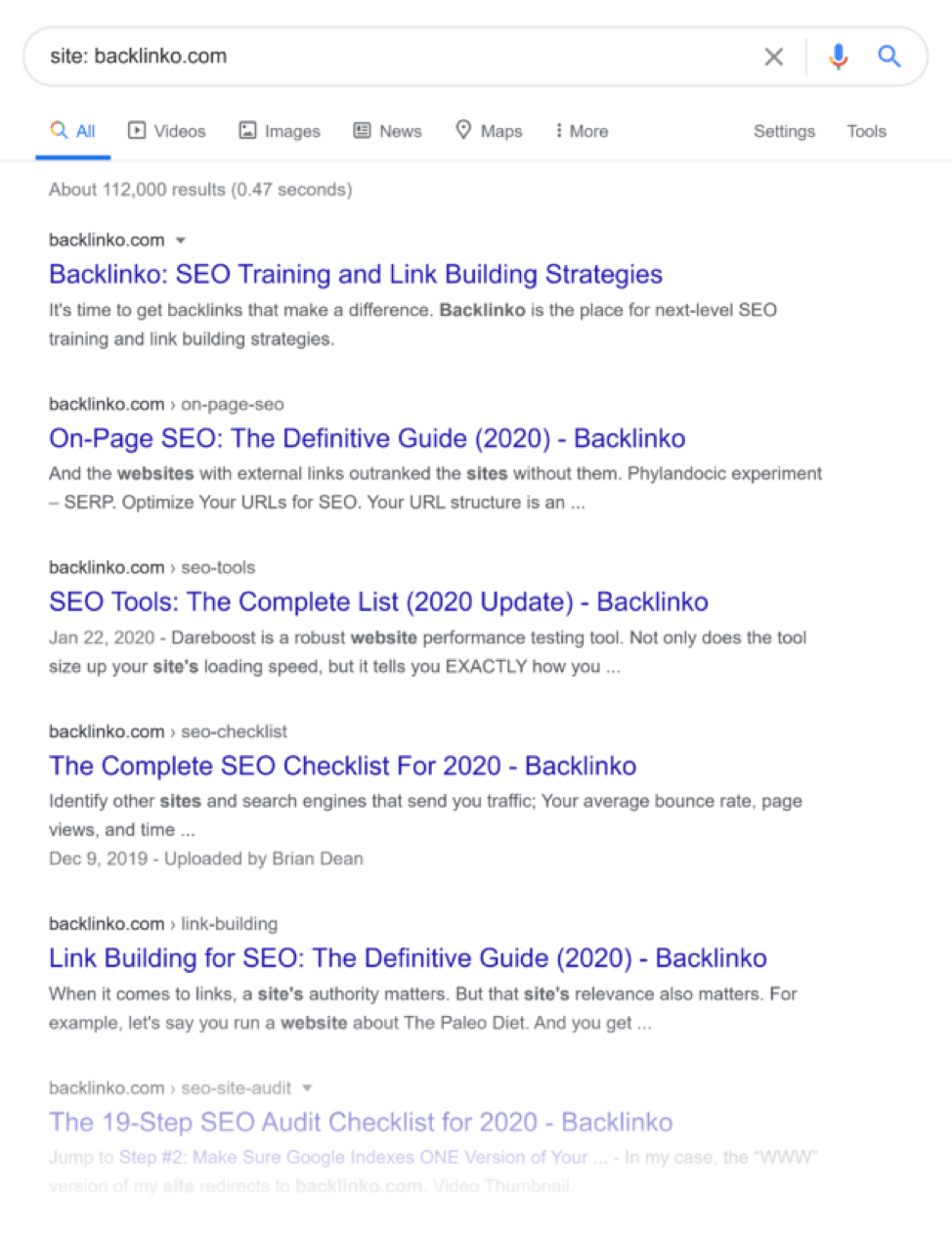
به عنوان مثال بک لینکو حدود 120 صفحه رو نمایه سازی کرده:

ساختار URL
ساختار URL شما باید به طور منطقی از دسته های شما پیروی کند.
در اینجا یک مثال از یک ساختار URL است که بسیاری از سایت ها استفاده می کنند:
https://example.com/category/subcategory/keyword-keyword
URL های شما لازم نیست که دقیقا شبیه به این باشن.
اما این مهم است که تمام URL ها یک ساختار داشته باشن.
از لینک های داخلی استفاده کنید
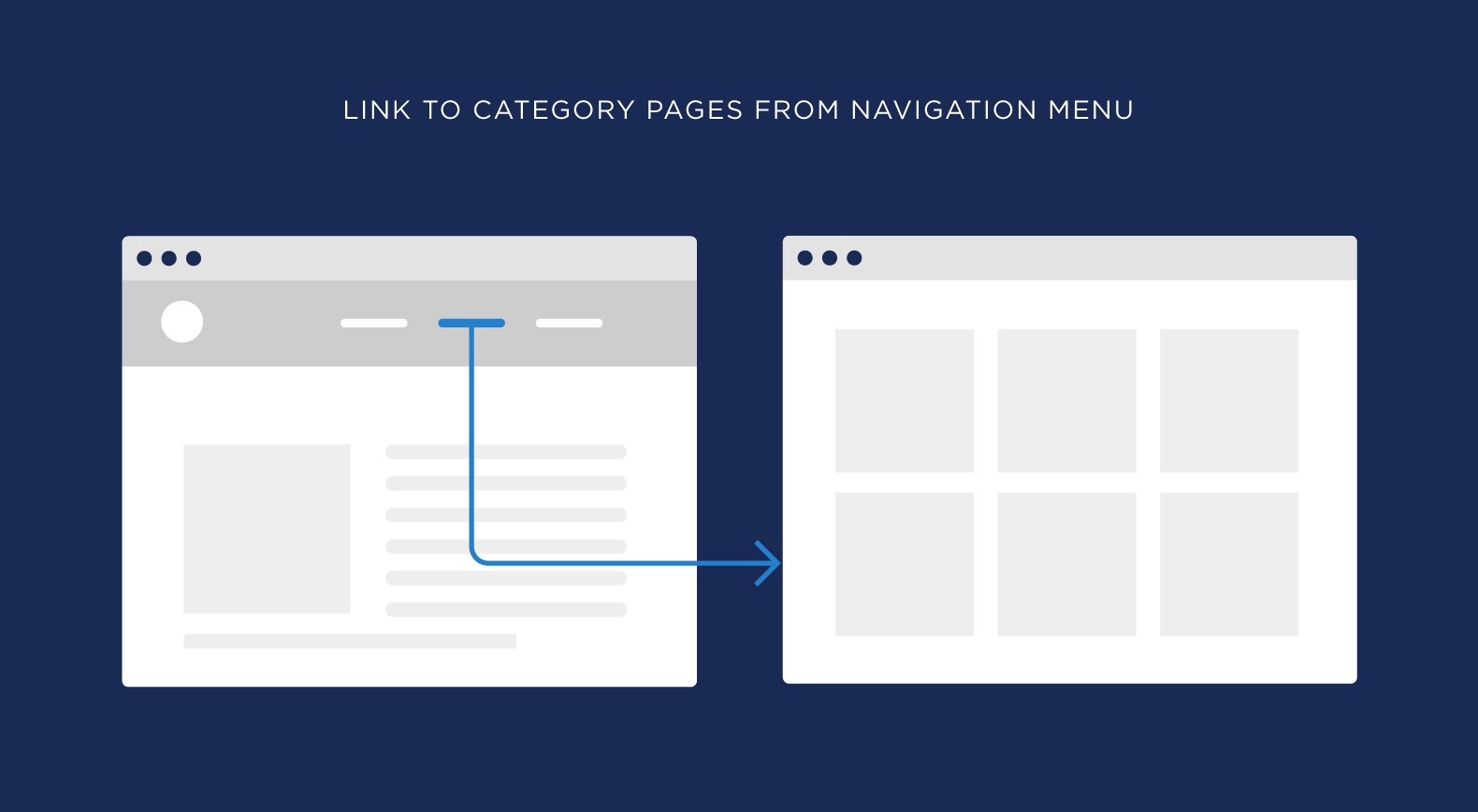
در آخر ساختار سایت شما با این سوال که:”صفحات چجوری بهم لینک بشن؟” مشخص میشه. برای همینه که شما میخواین از منو به صفحات دسته بندی لینک بدین.
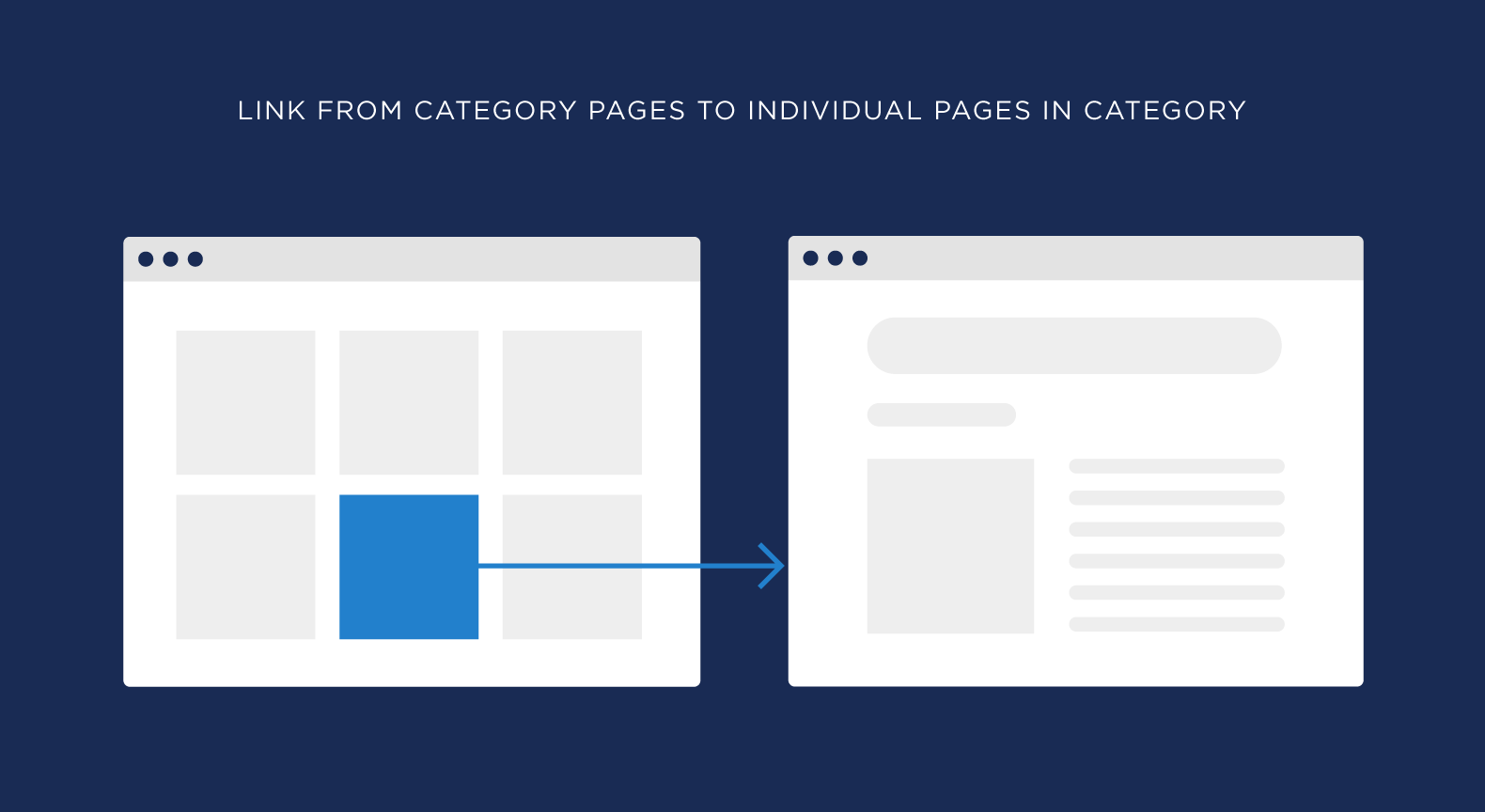
و همینطور از صفحات دسته بندی به صفحات محصول:
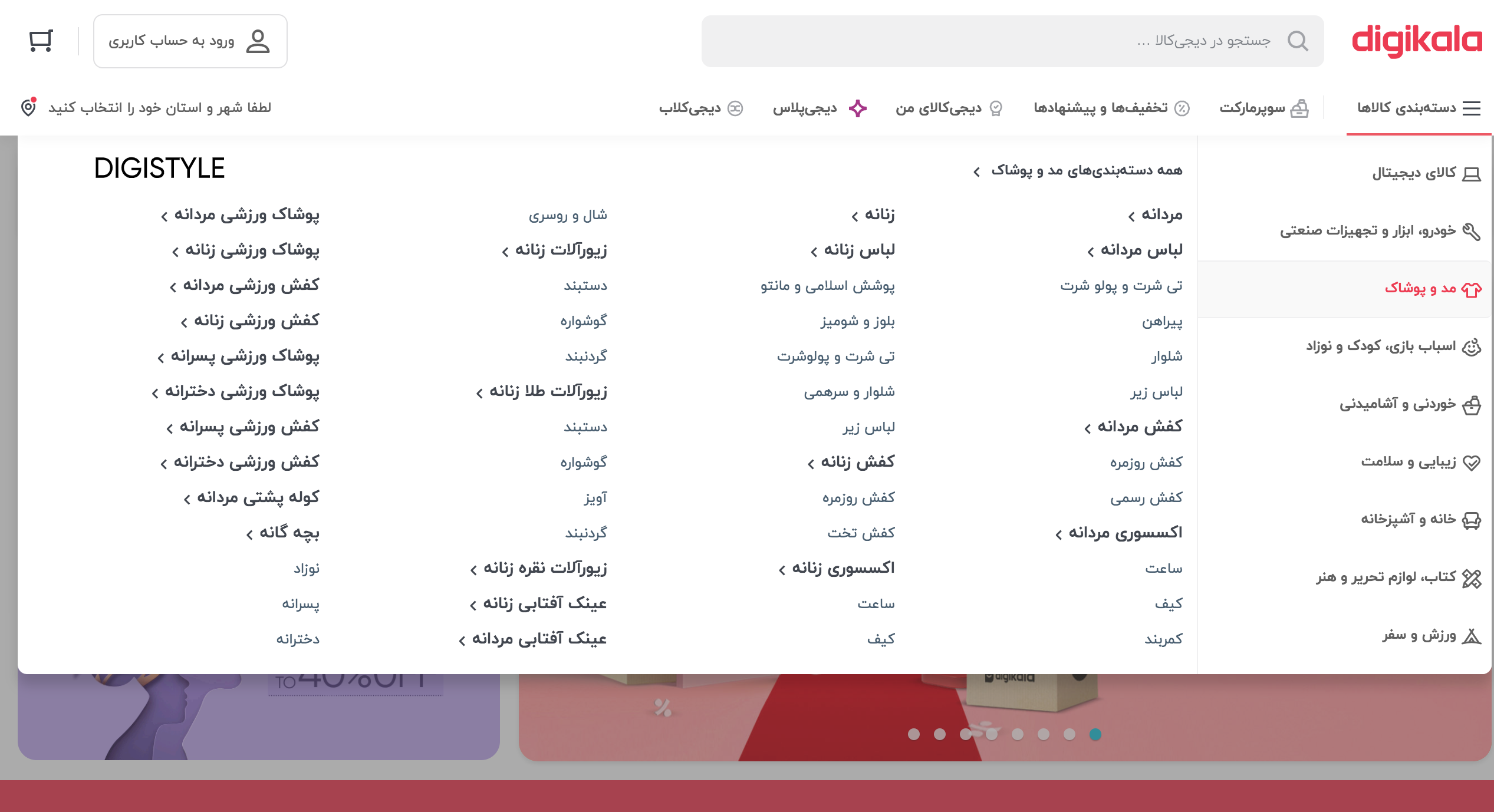
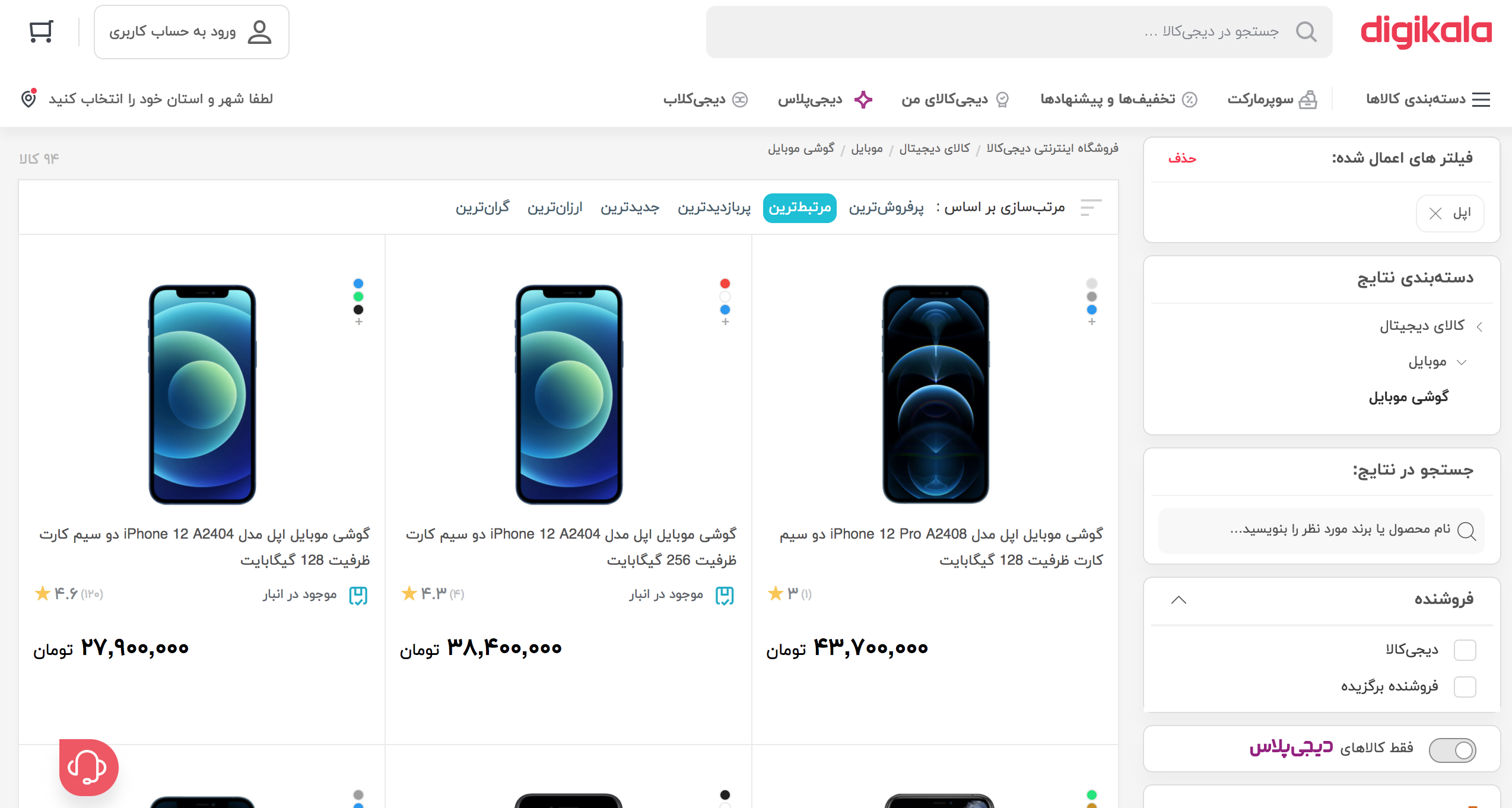
مثلا سایت دیجیکالا از صفحه اصلی خودش به تمام صفحات دسته بندی لینک داده:
و اون دسته بندی ها به صفحات محصول لینک دادن:
نکته: از HTML برای نویگیشن استفاده کنید!
همچنین شما از لینک داخلی برای اتصال محتواهای سایتتون به همدیگه استفاده میکنید.
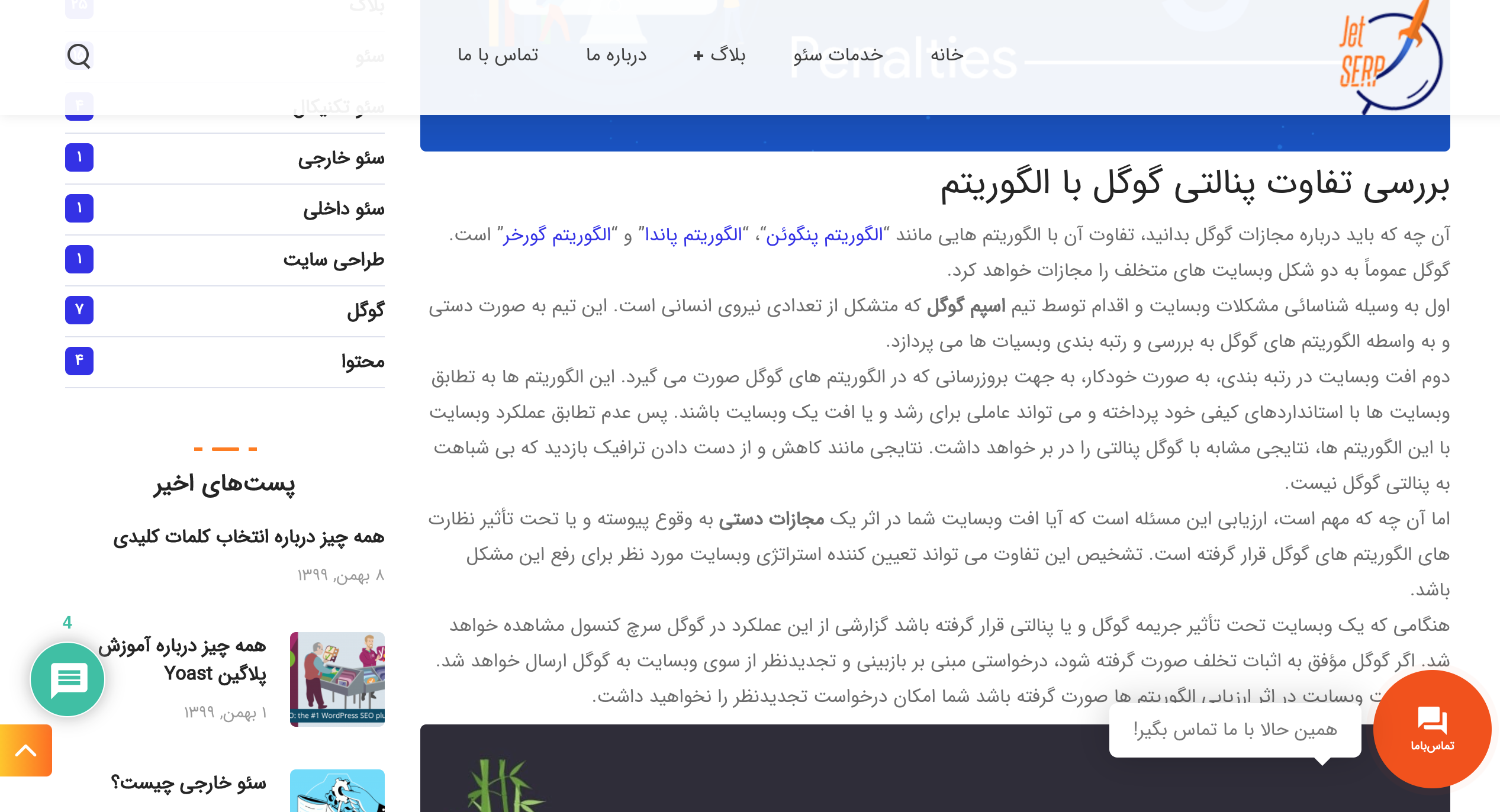
مثلا، شما تو این تصویر میبینید که من از پست گوگل پنالتی چیست به پستهای: الگوریتم پنگوئن، الگوریتم پاندا و الگوریتم گورخر لینک دادم:
این لینک سازی های داخلی فقط برای گوگل نیست. اونها همچنین به کاربران کمک میکنه که بیشتر متوجه بشن من در درباره چی دارم صحبت میکنم.
بازم تکرار یه نکته مهم: مطمئن باشید که نویگیشین سایتتون HTML باشن نه مثلا Js یا Flash چون اینا رو گوگل کراول نمیکنه.
حتی اگه گوگل بتونه بخشی از جاوااسکریپت رو کراول کنه ولی حتما شما از HTML استفاده کنید.
از سایت مپ استفاده کنید
یه سایت مپ یه راه قوی برای افزایش بودجه خزش سایت شماست. همچنین به شما کمک میکنه که همه دسته بندی ها، ساب کتگوری ها (زیرمجموعه دسته بندی ها)، و صفحات سایتتون رو ببینید
سایت لینک
سایت لینک ها یه پاداش خیلی خوبه که شما از ساختار سایت قوی میگیرید.
برای اینکار هیچ کد اسکیمایی وجود نداره. وقتی اتفاق میفته که سایت شما اعتبار و ساختار خوبی داشته باشه.