5 متا تگ مهم سئو

بعضی از تگ ها برای سئو حیاتی هستن. بقیه تاثیر زیادی توی رتبه بندی ندارن. هر نوع متا تگی که لازمه شما دربارش بدونید تو این مقاله گفته شده.برای سئو بهینه یک وب سایت، ما به یک استراتژی وسیع سئو نیاز داریم. بخشی از این استراتژِی استفاده از متا تگ های HTML هست که یک پارامتر مهم برای موفقیت توی سئو هست.
مهم ترین متا تگ هایی که باید در سئو بدانید
استفاده از متا تگ ها تو مسیر درست، همه اون چیزیه که درباره ارتباط با موتور جستوجو نیاز داریم:
- صفحه شما درباره چیه
- چجوری نوشتین
- چه کسی باید ببینه
با در نظر داشتن این ها بریم ببینیم چه متا تگ های برای سئو حیاتی هستن و چجوری باید از اون ها به خوبی استفاده کنیم.
متا تایتل
تگ تایتل تگ اصلی و مهم ترین انکر شماست.
المان <title> معمولا روی نوار نتایج در نتایج جستوجو و همچنین در قسمت بالاییه شبکه های اجتماعی و مرورگر ها دیده میشه.
برای مثال، اگه شما کد HTML این صفحه رو ببینید به این شکل نمایش داده میشه:
<title>10 Most Important Meta Tags You Need To Know for SEO</title>
تگ های تایتل در <head> صفحه شما قرار دارن و میخوان خیلی ساده و مختصر و در عین حال کاربردی درباره صفحه مورد نظر توضیح بدن.
اما آیا اون ها تاثیر اساسی توی رتبه بندی که سال ها ازشون استفاده شده دارن؟
طی چند سال گذشته، رفتار کاربران به عنوان فاکتور اصلی و مهم در نتیجه های رتبه بندی مورد بحث قرار گرفته و حتی نمایندگان گوگل تاثیر آن بر رتبه بندی رو قبول دارن.
عنوان صفحه هنوز اولین چیزیه که کاربر تو نتایج رتبه بندی میبینه و تصمیم میگیره که این صفحه شبیه به جوابی که براش جستوجو انجام داده هست یا نه.
یک نویسنده ی خوب میتونه ترافیک و تعداد کلیکی که در رتبه بندی اهمیت دارن رو افزایش بده.
یه آزمایش ساده میتونه نشون بده که گوگل برای این که بفهمه موضوع صفحه شما چیه دیگه نیازی به این که تگ تایتل شما شامل کلمه کلیدی مورد نظر شما باشه نداره.
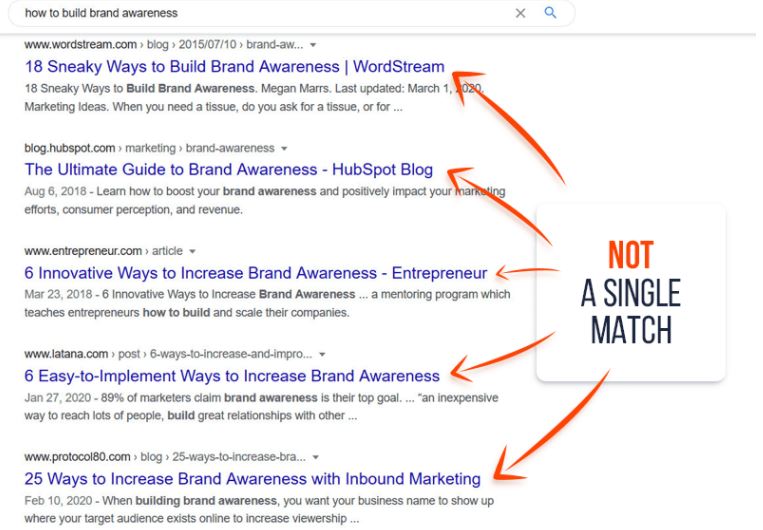
برای مثال، چند سال پیش، تو جستوجوی ” how to build brand awareness “، 2 سایت از 5 سایتی که اول بودن عنوانشون دقیقا چیزی بود که شما جستوجو کرده بودین.
الان تفاوت رو با چند سال پیش ببینید:
حتی 1 نتیجه هم دقیقا شبیه نیست.
البته 1 نتیجه نامربوط هم توی نتایج نمیبینید. همه ی صفحات دارن توضیحی درباره عبارت جستوجو شده میدن و عنوان های اونها به عبارت اشاره داره.
چیزی که موتورهای جستوجو به دنبالش هستن توی عکس مشخصه. اونها تمایل دارن تمام محتوا رو به طور کامل جستوجو کنن اما جلد کتاب هم مهمه! مخصوصا وقتی که در ارتباط با کاربران هست.
پیشنهاد ها
- برای هر صفحه یک تایتل یونیک که مختصر و کامل درباره محتوای صفحه توضیح میده در نظر بگیرید.
- برای تایتل ها 50 تا 60 کاراکتر درنظر بگیرید ( تا به صورت کامل در نتایج دیده بشن و چیزی از اون ها کم نشه )
- کلمات کلیدی رو اول، ولی به طور طبیعی قرار بدین، یادتون باشه که در وحله اول شما تایتل ها رو برای کاربران می نویسید.
- از نام برندتون توی تایتل استفاده کنید، حتی اگه آخرش باشه و توی نتایج جستوجو و نمایش داده نشه برای گوگل مهمه.
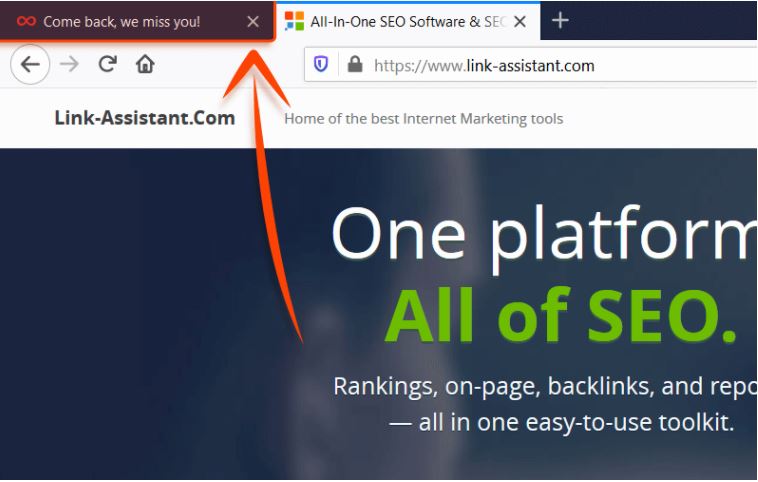
نکته: از عنوانتون برای جلب توجه استفاده کنید
تگ تایتل نه فقط بخاطر این که از ملاک های اول نتایج رتبه بندی، بلکه به خاطر این که عنوان صفحه شما توی مرورگر هست ارزش خیلی زیادی داره و میتونه جلب توجه کنه. برای مثال:
متا دیسکریپشن
تگ متا دیسکریپشن هم مثل تگ متا تایتل در <head> صفحه قرار داره و زیر متا تایتل در صفحه نتایج نشون داده میشه.
برای مثال، متا دیسکریپشن این صفحه:
<meta name = “description” content = “”/>
متا دیسکریپشن به خودیه خود یک فاکتور برای رتبه بندی نیست. ولی هرکسی که بخواد ترافیک و کلیک سایتش رو افزایش بده این یک راه خوب برای جذب کاربره.
- متا دیسکریپشن سطح زیادی از SERP رو پوشش میده و کاربران رو با یک متن خوب برای پاسخ دادن به مشکلشون یا چیزی دنبالش میگردن به سمت سایت میکشونه.
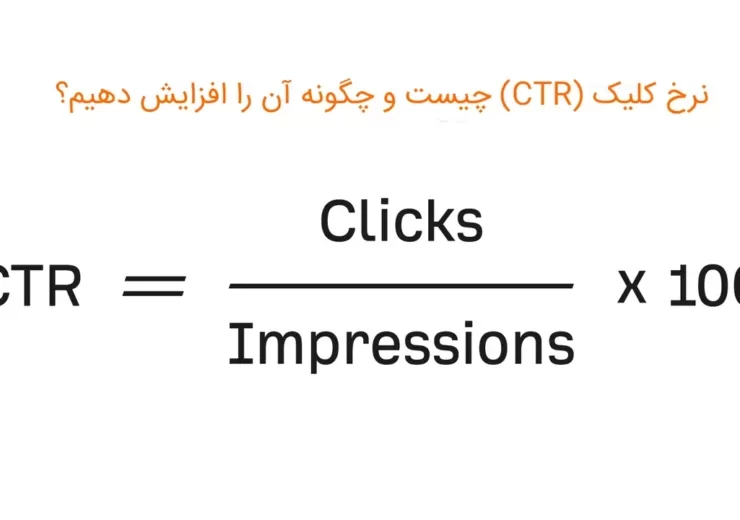
- تگ توضیحات ارتباط زیادی با تعداد کلیک هایی که دریافت می کنید داره و همچنین اگه از محتوای خوبی استفاده کنید میتونه CTR و Bounce Rate سایتتون هم بهبوده بده.
- اگه توی دیسکریپشن شما کلماتی باشه که کاربران اون هارو جستوجو کرده باشن توی نتایج رتبه بندی Bold نمایش داده میشن. این بهتون کمک خیلی زیادی رو میکنه تا بتونید کاربران رو تو کلمات کلیدی مورد نظر سمت خودتون بیارید.
راهی وجود نداره که بخواین همه کلمات کلیدی موردنظرتون برای رتبه گرفتن رو تو متا دیسکریپشن قرار بدین و نیازی هم نیست که این کارو بکنید. بجاش سعی کنید از یه متن خوب و با جمله بندی مناسب که کاملا اون صفحه رو توضیح میده و کاربر پسنده استفاده کنید.
بهترین راهی که بتونین بفهمین چه چیزی توی متا دیسکریپشن بنویسین، اینه که منحصر به فرد باشه و وضعیت رقباتون رو بررسی کنید.
ببینید رتبه های اول رقیبتون چجوری این تگ رو پر کردن و بعد توضیحات خودتون رو منحصر به فرد و خوب وارد کنید.
پیشنهاد ها
- برای هر صفحه یک متا دیسکریپشن یونیک که به طور کامل و مختصر درباره محتوای صفحه توضیح میده در نظر بگیرید.
- گوگل معمولا 150 تا 160 کاراکتر رو نمایش میده.
- کلمات کلیدی مهمتون رو قرار بدین تا توی نتایج SERP بر اساس عبارت جستوجو شده کاربر، به صورت بولد نمایش داده بشن ولی حواستون به طبیعی بودن جملات باشه و متا دیسکریپشنتون فقط به چنتا کلمه کلیدی تبدیل نشه.
نکته مهم
متا دیسکریپشن نباید فقط یک یا دو جمله باشه.
به توصیه گوگل، شما باید اطلاعاتی هم درباره صفحه مورد نظر توی متا دیسکریپشن برای درک راحت تر موتور جستوجو و رتبه بندی در SERP وارد کنید.
مثلا:
برای یک مقاله، میتونید تاریخ انتشار، نام نویسنده و… رو وارد کنید.
تگ های هدینگ ( H1…H6 )
تگ های هدینگ، از تگ های HTML هستن که برای شفاف سازی عنوان ها و پاراگراف ها در محتوای شما یا متن های دیگه استفاده میشن.
این روزها نحوه استفاده از این تگ ها خیلی زیاد مورد بحث قرار میگیره.
در حالی که برچسب های H2 تا H6 اهمیت زیادی برای موتور های جستوجو ندارن، در بیشتر موارد دیده شده تگ H1 نقش زیادی رو توی رتبه بندی داشته.
در عین حال گوگل میگه عنوان ها به هیچ وجه رتبه بندی نمیشوند و سلسله مراتبی نیستند.
چیزی که ما باید بهش توجه داشته باشیم اینه که هدینگ ها برای ساماندهی متن و محتوا ضروری هستن و باید جدی بگیریم.
- برای موتور های جستوجو: فهمیدن و خواندن محتوایی که به خوبی سازماندهی شده و خزش اون خیلی راحت تر میشه.
- برای کاربران: کمک میکنه که خیلی راحت تر به اون بخش از محتوایی که نیاز دارن برسن.
پیشنهاد ها
- هدینگ ها رو مرتبط با متنی که نوشته شده بنویسید. این که عنوان ها جزو فاکتور های رتبه بندی نیستن، به این معنی نیست که موتور های جستوجو اون هارو نادیده میگیره.
- عنوان های شما قسمتی مهمی از متن رو منعکس میکنه پس سعی کنید از عنوان های مثل فصل 1، فصل 2و… خودداری کنید.
- بیش از حد از کلمات کلیدی و برچسب های توی عنوان ها استفاده نکنید و یادتون باشه که دارین برای کاربرها مینویسین.
تگ تایتل و H1 باید شبیه به هم باشن؟
گوگل تو این زمینه توصیه میکنه که تایتل صفحات و H1 رو شبیه هم با یک مقدار تغییر بنویسید. پس اگه تلاش میکنید که یک H1 خوب داشته باشید میتونید به راحتی ا ز عنوان صفحه استفاده کنید.
Alt تصاویر ( عنوان تصاویر )
Alt یا همون تصویر برای توضیح دادن محتوا به عکس اضافه میشه. به این دو دلیل، Alt تصاویر تو بهینه سازی سئو داخلی سایت خیلی مهمه:
- اگه به هردلیلی تصاویر نتونن لود بشن، عنوان تصویر به به کاربران نشون داده میشه ( درصورت لود شدن هم نشون داده میشه ).
- استفاده از Alt تصاویر خیلی مهمه چون موتور های جستوجو تواناییه دیدن تصاویر رو ندارن.
برای سایت های تجارت الکترونیکی، تصاویر تاثیر زیادی در تعامل کاربر با اون صفحه دارن.
گوگل درباره این موضوع: کمک به موتور های جستوجو برای فهمیدن این که عکس ها درباره چی هستن و این که چجوری بقیه محتوا رو بخونن میتونه کمک زیادی توی وضعیت صفحه در رتبه بندی داشته باشه.
اگه میخواین تو قسمت تصاویر گوگل رتبه داشته باشید، استفاده از Alt مناسب حیاتیه!
نکته مهم این که فقط نباید عنوان و زیر عنوان های عکس درست باشه و جایگاه عکس در نوشته هم باید کاملا مرتبط و درست باشد.
پیشنهاد ها
- بیشترین تلاش رو برای بهینه سازی هرچه بیشتر تصاویر ( تصاویر محصولات، نمودار ها و… ) بکنید، تصاویر اینچنینی بیشتر در قسمت جستوجو تصاویر گوگل دیده میشن.
- متن Alt به اندازه کافی مشخص و مختصر باشه، از کلمات کلیدی استفاده کنید و مطمئن بشین که همه این ها به صورت طبیعی در تمام صفحات محتوا رعایت شده.
متا تگ Nofollow
لینک های خارجی لینک هایی هستن که از سایت های دیگه به سایت شما اشاره میکنن.
معمولا برای اشاره کردن به منابع اصلی، اشاره کاربران به منابع مفید، یا اشاره به مطالب مرتبط و یا دلایل دیگه استفاده میشه.
این لینک ها مشکلات زیادی برای سئو ایجاد میکنن: میتونن محتوای شما رو خیلی خوب و مهم نشون بدن و میتونن تاثیر خیلی منفی هم بذارن.
لینک هایی که از سایت های قوی و دارای رتبه بالا به سایت شما بیان میتونن خیلی در رتبه سایت شما و رتبه بندی در گوگل کمک کنن ولی برعکس اگه سایتی که به شما لینک داده سایت رتبه پایین و اسپمی باشه میتونه تاثیر خیلی منفی رو سایت شما بذاره.
برای همین معمولا این لینک ها نوفالو گذاشته میشن و اگر از سایت خوبی لینک به سایت اومده باشه به فالو تغییر پیدا میکنه.
وقتی شما لینکی رو نوفالو کنید، به ربات های موتور های جستوجو دستور میده که اون لینک رو نادیده بگیرن.